此前的文章,我提到過我在用 Obsidian 記錄自己的日常,其中的一個模組就是利用「間歇日記」的方式記錄每天的流水帳。
由於時間戳和內容都混雜在一起,很多時候不方便定位。為了讓這個介面閱讀起來更輕鬆,我折騰了一個適合自己的時間戳樣式。
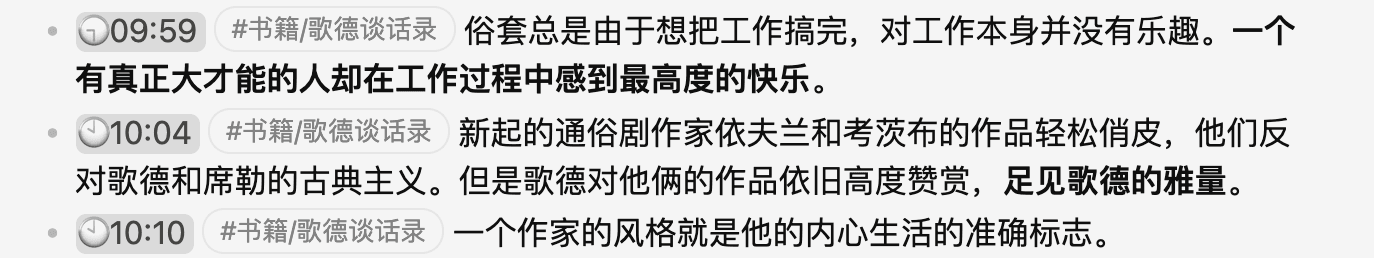
最終樣式如下,時間戳前面有時鐘 icon,並且指針是在當前時間點範圍內;時間戳下的底色讓時間更突出,一下就能定位到對應時間。

注:該樣式在預覽模式下無效。
以下教程源自 @Boninall 以及中文社群的各位群友
需要的東西#
- Obsidian 插件:Dynamic Highlights
- JSON 文件:dynamic-highlights.json
- CSS 片段:B - Time.css
- Obsidian 插件:Style Settings(非必需,可自訂樣式)
也可以前往 Telegram 頻道直接下載兩個文件:
操作步驟#
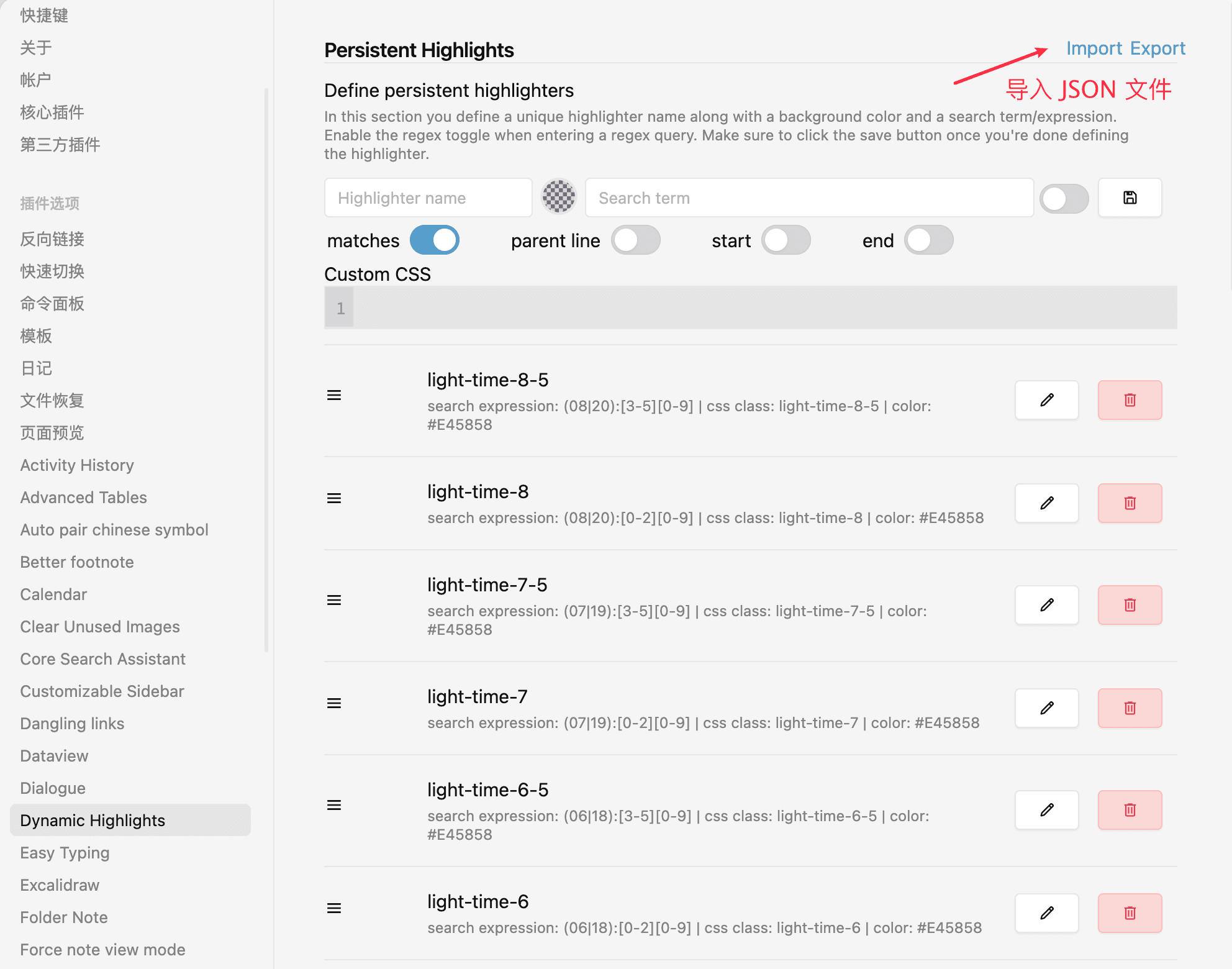
- Obsidian 社區市場安裝 Dynamic Highlights 插件
- 在 Dynamic Highlights 設定頁面匯入 JSON 文件(dynamic-highlights.json),文件見下方代碼片段,另存為
.json後綴的文件即可
- 將 CSS 片段文件放到 Obsidian 裡(路徑:
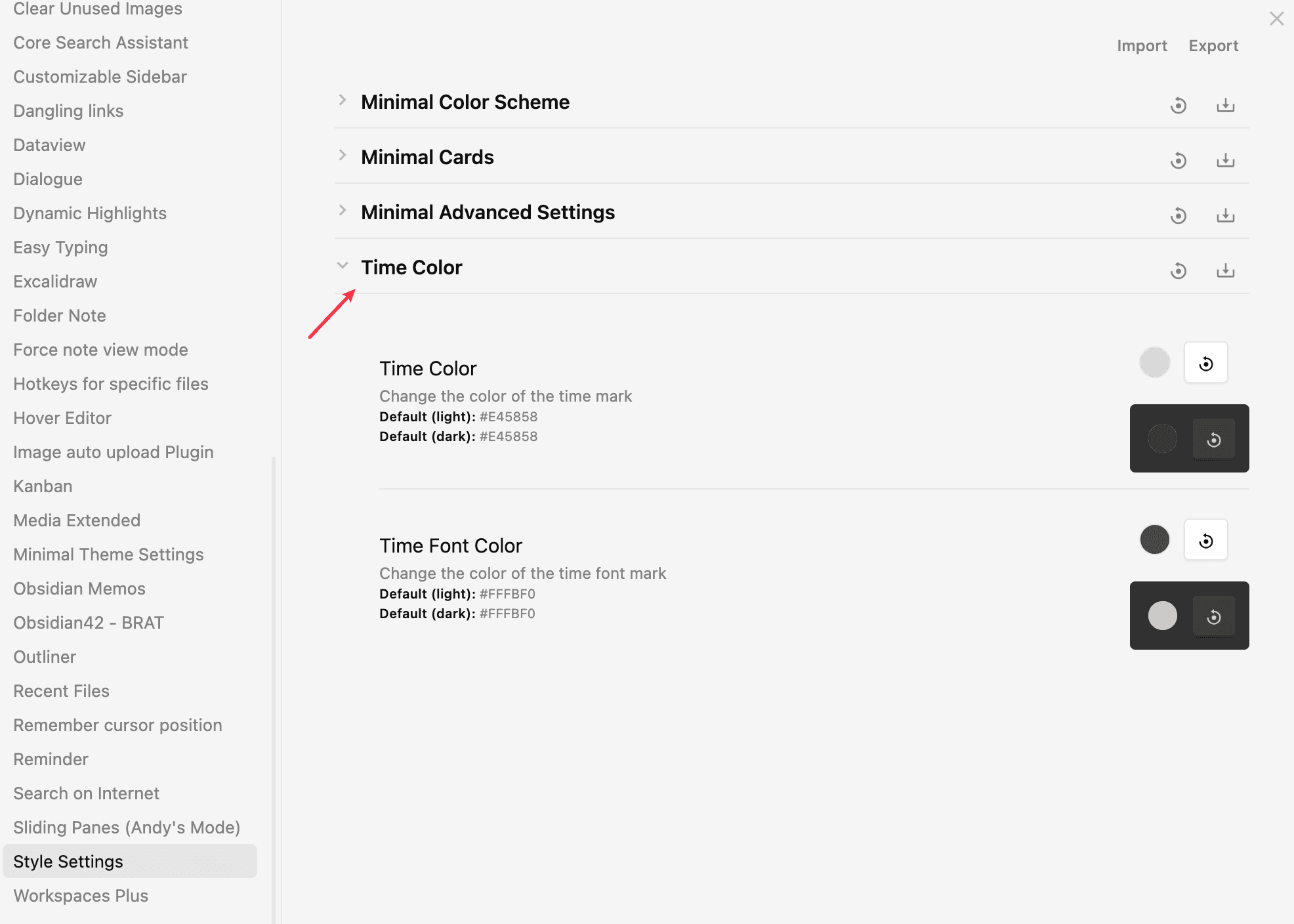
Obsidian/設定/外觀/CSS代碼片段),文件見下方代碼片段,另存為.css後綴的文件即可 - 默認的時間戳底色是橙紅色的,可以透過 Obsidian 插件
Style Settings自訂
JSON 文件#
{
"light-time-8-5": {
"class": "light-time-8-5",
"color": "#E45858",
"regex": true,
"query": "(08|20):[3-5][0-9]",
"mark": [
"match"
],
"css": ""
},
"light-time-8": {
"class": "light-time-8",
"color": "#E45858",
"regex": true,
"query": "(08|20):[0-2][0-9]"
},
"light-time-7-5": {
"class": "light-time-7-5",
"color": "#E45858",
"regex": true,
"query": "(07|19):[3-5][0-9]"
},
"light-time-7": {
"class": "light-time-7",
"color": "#E45858",
"regex": true,
"query": "(07|19):[0-2][0-9]"
},
"light-time-6-5": {
"class": "light-time-6-5",
"color": "#E45858",
"regex": true,
"query": "(06|18):[3-5][0-9]"
},
"light-time-6": {
"class": "light-time-6",
"color": "#E45858",
"regex": true,
"query": "(06|18):[0-2][0-9]"
},
"light-time-5-5": {
"class": "light-time-5-5",
"color": "#E45858",
"regex": true,
"query": "(05|17):[3-5][0-9]"
},
"light-time-5": {
"class": "light-time-5",
"color": "#E45858",
"regex": true,
"query": "(05|17):[0-2][0-9]"
},
"light-time-4-5": {
"class": "light-time-4-5",
"color": "#E45858",
"regex": true,
"query": "(04|16):[3-5][0-9]"
},
"light-time-4": {
"class": "light-time-4",
"color": "#E45858",
"regex": true,
"query": "(04|16):[0-2][0-9]"
},
"light-time-3-5": {
"class": "light-time-3-5",
"color": "#E45858",
"regex": true,
"query": "(03|15):[3-5][0-9]"
},
"light-time-3": {
"class": "light-time-3",
"color": "#E45858",
"regex": true,
"query": "(03|15):[0-2][0-9]"
},
"light-time-2-5": {
"class": "light-time-2-5",
"color": "#E45858",
"regex": true,
"query": "(02|14):[3-5][0-9]"
},
"light-time-2": {
"class": "light-time-2",
"color": "#E45858",
"regex": true,
"query": "(02|14):[0-2][0-9]"
},
"light-time-1-5": {
"class": "light-time-1-5",
"color": "#E45858",
"regex": true,
"query": "(01|13):[3-5][0-9]"
},
"light-time-1": {
"class": "light-time-1",
"color": "#E45858",
"regex": true,
"query": "(01|13):[0-2][0-9]"
},
"light-time-9": {
"class": "light-time-9",
"color": "#E45858",
"regex": true,
"query": "(09|21):[0-2][0-9]"
},
"light-time-9-5": {
"class": "light-time-9-5",
"color": "#E45858",
"regex": true,
"query": "(09|21):[3-5][0-9]"
},
"light-time-10": {
"class": "light-time-10",
"color": "#E45858",
"regex": true,
"query": "(10|22):[0-2][0-9]"
},
"light-time-10-5": {
"class": "light-time-10-5",
"color": "#E45858",
"regex": true,
"query": "(10|22):[3-5][0-9]"
},
"light-time-11": {
"class": "light-time-11",
"color": "#E45858",
"regex": true,
"query": "(11|23):[0-2][0-9]"
},
"light-time-11-5": {
"class": "light-time-11-5",
"color": "#E45858",
"regex": true,
"query": "(11|23):[3-5][0-9]"
},
"light-time-12": {
"class": "light-time-12",
"color": "#E45858",
"regex": true,
"query": "(00|12):[0-2][0-9]"
},
"light-time-12-5": {
"class": "light-time-12-5",
"color": "#E45858",
"regex": true,
"query": "(00|12):[3-5][0-9]",
"mark": [
"match"
],
"css": ""
}
}
CSS 片段#
/* @settings
name: Time Color
id: time
settings:
-
title: Time Color
description: Change the color of the time mark
id: time-color
type: variable-themed-color
format: hex
default-dark: '#E45858'
default-light: '#E45858'
-
title: Time Font Color
description: Change the color of the time font mark
id: time-font-color
type: variable-themed-color
format: hex
default-dark: '#FFFBF0'
default-light: '#FFFBF0'
*/
.theme-light, .theme-dark {
--time-color: #E45858;
/* --time-dark-color: #2b9183; */
--time-font-color: #FFFBF0;
}
.time {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.time::before {
content: "🕒";
background-color: "";
}
.theme-light .light-time-1 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-1::before {
content: "🕐";
background-color: "";
}
.theme-light .light-time-1-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-1-5::before {
content: "🕜";
background-color: "";
}
.theme-light .light-time-2 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-2::before {
content: "🕑";
background-color: "";
}
.theme-light .light-time-2-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-2-5::before {
content: "🕝";
background-color: "";
}
.theme-light .light-time-3 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-3::before {
content: "🕒";
background-color: "";
}
.theme-light .light-time-3-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-3-5::before {
content: "🕞";
background-color: "";
}
.theme-light .light-time-4 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-4::before {
content: "🕓";
background-color: "";
}
.theme-light .light-time-4-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-4-5::before {
content: "🕟";
background-color: "";
}
.theme-light .light-time-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-5::before {
content: "🕔";
background-color: "";
}
.theme-light .light-time-5-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-5-5::before {
content: "🕠";
background-color: "";
}
.theme-light .light-time-6 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-6::before {
content: "🕕";
background-color: "";
}
.theme-light .light-time-6-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-6-5::before {
content: "🕡";
background-color: "";
}
.theme-light .light-time-7 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-7::before {
content: "🕖";
background-color: "";
}
.theme-light .light-time-7-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-7-5::before {
content: "🕢";
background-color: "";
}
.theme-light .light-time-8 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-8::before {
content: "🕗";
background-color: "";
}
.theme-light .light-time-8-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-8-5::before {
content: "🕣";
background-color: "";
}
.theme-light .light-time-9 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-9::before {
content: "🕘";
background-color: "";
}
.theme-light .light-time-9-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-9-5::before {
content: "🕤";
background-color: "";
}
.theme-light .light-time-10 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-10::before {
content: "🕙";
background-color: "";
}
.theme-light .light-time-10-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-10-5::before {
content: "🕥";
background-color: "";
}
.theme-light .light-time-11 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-11::before {
content: "🕚";
background-color: "";
}
.theme-light .light-time-11-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-11-5::before {
content: "🕦";
background-color: "";
}
.theme-light .light-time-12 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-12::before {
content: "🕛";
background-color: "";
}
.theme-light .light-time-12-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-12-5::before {
content: "🕧";
background-color: "";
}
.theme-dark .light-time-1 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-1::before {
content: "🕐";
background-color: "";
}
.theme-dark .light-time-1-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-1-5::before {
content: "🕜";
background-color: "";
}
.theme-dark .light-time-2 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-2::before {
content: "🕑";
background-color: "";
}
.theme-dark .light-time-2-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-2-5::before {
content: "🕝";
background-color: "";
}
.theme-dark .light-time-3 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-3::before {
content: "🕒";
background-color: "";
}
.theme-dark .light-time-3-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-3-5::before {
content: "🕞";
background-color: "";
}
.theme-dark .light-time-4 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-4::before {
content: "🕓";
background-color: "";
}
.theme-dark .light-time-4-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-4-5::before {
content: "🕟";
background-color: "";
}
.theme-dark .light-time-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-5::before {
content: "🕔";
background-color: "";
}
.theme-dark .light-time-5-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-5-5::before {
content: "🕠";
background-color: "";
}
.theme-dark .light-time-6 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-6::before {
content: "🕕";
background-color: "";
}
.theme-dark .light-time-6-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-6-5::before {
content: "🕡";
background-color: "";
}
.theme-dark .light-time-7 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-7::before {
content: "🕖";
background-color: "";
}
.theme-dark .light-time-7-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-7-5::before {
content: "🕢";
background-color: "";
}
.theme-dark .light-time-8 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-8::before {
content: "🕗";
background-color: "";
}
.theme-dark .light-time-8-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-8-5::before {
content: "🕣";
background-color: "";
}
.theme-dark .light-time-9 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-9::before {
content: "🕘";
background-color: "";
}
.theme-dark .light-time-9-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-9-5::before {
content: "🕤";
background-color: "";
}
.theme-dark .light-time-10 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-10::before {
content: "🕙";
background-color: "";
}
.theme-dark .light-time-10-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-10-5::before {
content: "🕥";
background-color: "";
}
.theme-dark .light-time-11 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-11::before {
content: "🕚";
background-color: "";
}
.theme-dark .light-time-11-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-11-5::before {
content: "🕦";
background-color: "";
}
.theme-dark .light-time-12 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-12::before {
content: "🕛";
background-color: "";
}
.theme-dark .light-time-12-5 {
color: var(--time-font-color) ; /*象牙白*/
background-color: var(--time-color); /* 銅綠 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-12-5::before {
content: "🕧";
background-color: "";
}