以前の記事で、私は Obsidian を使って日常を記録していることに触れました。その中の一つのモジュールは、「間歇日記」の形式で毎日の出来事を記録することです。
タイムスタンプと内容が混在しているため、しばしば位置を特定するのが不便です。このインターフェースをより読みやすくするために、自分に合ったタイムスタンプスタイルを試行錯誤しました。
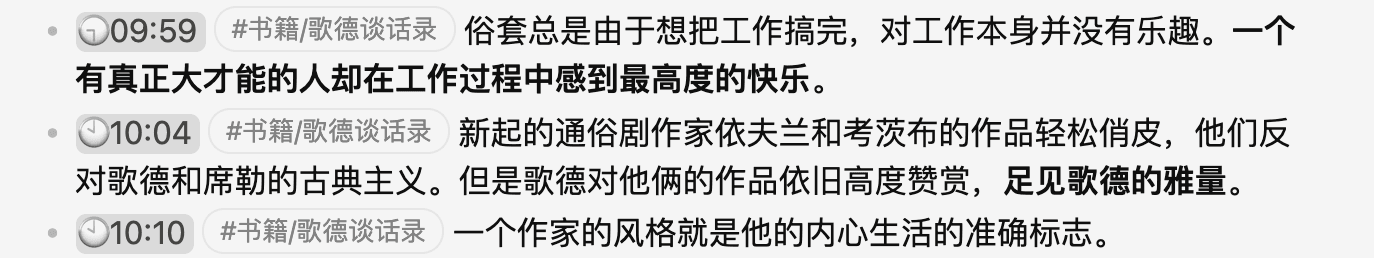
最終的なスタイルは以下の通りで、タイムスタンプの前に時計のアイコンがあり、針は現在の時間の範囲内にあります。タイムスタンプの下の背景色が時間を際立たせ、すぐに対応する時間を特定できます。

注:このスタイルはプレビュー モードでは無効です。
以下のチュートリアルは @Boninall と中国のコミュニティの皆さんからのものです。
必要なもの#
- Obsidian プラグイン:Dynamic Highlights
- JSON ファイル:dynamic-highlights.json
- CSS スニペット:B - Time.css
- Obsidian プラグイン:Style Settings(必須ではなく、スタイルをカスタマイズできます)
また、Telegram チャンネルに直接アクセスして、2 つのファイルをダウンロードすることもできます。
操作手順#
- Obsidian コミュニティマーケットで Dynamic Highlights プラグインをインストールします。
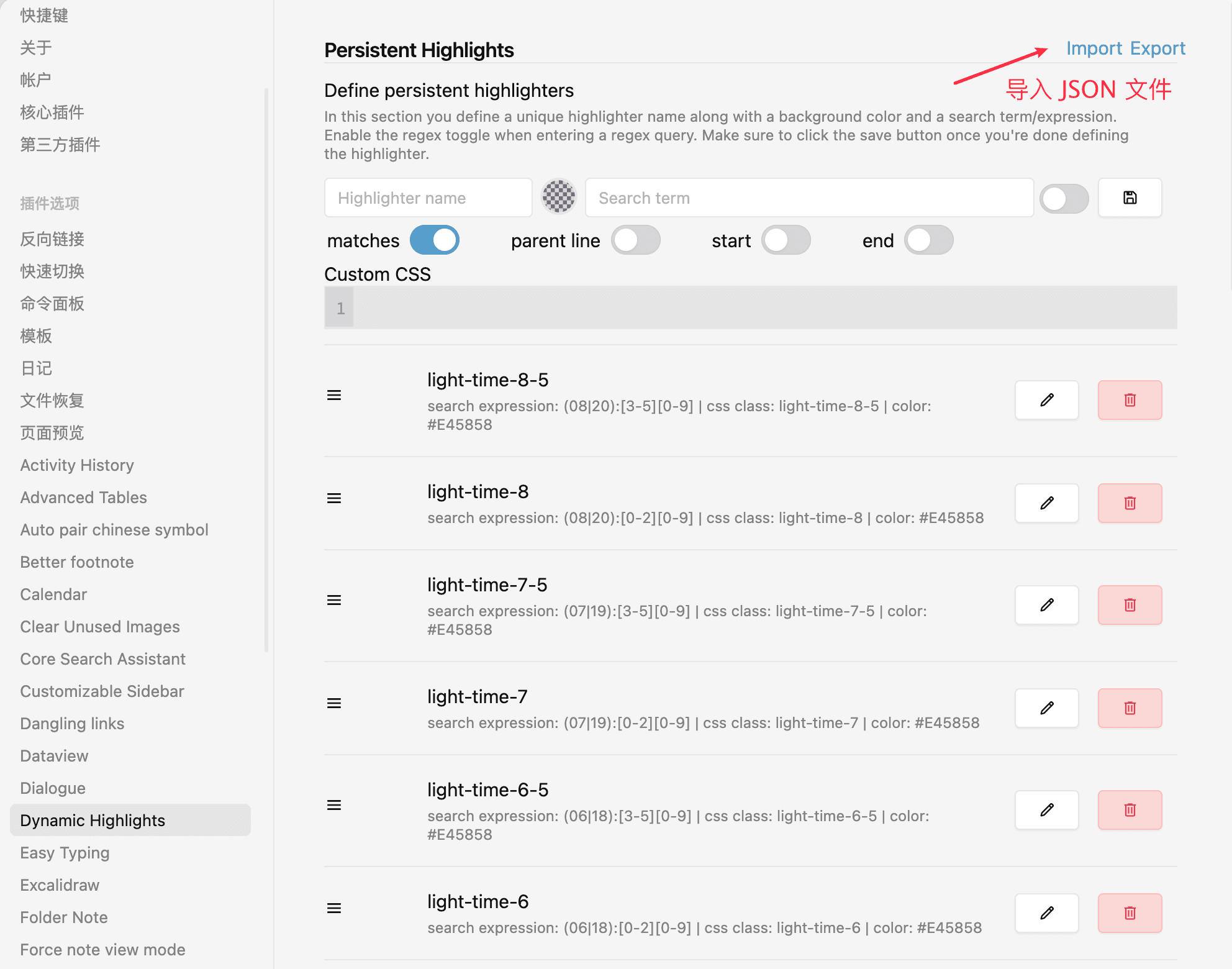
- Dynamic Highlights 設定ページで JSON ファイル(dynamic-highlights.json)をインポートします。ファイルは下のコードスニペットにあり、
.json拡張子のファイルとして保存してください。
- CSS スニペットファイルを Obsidian に配置します(パス:
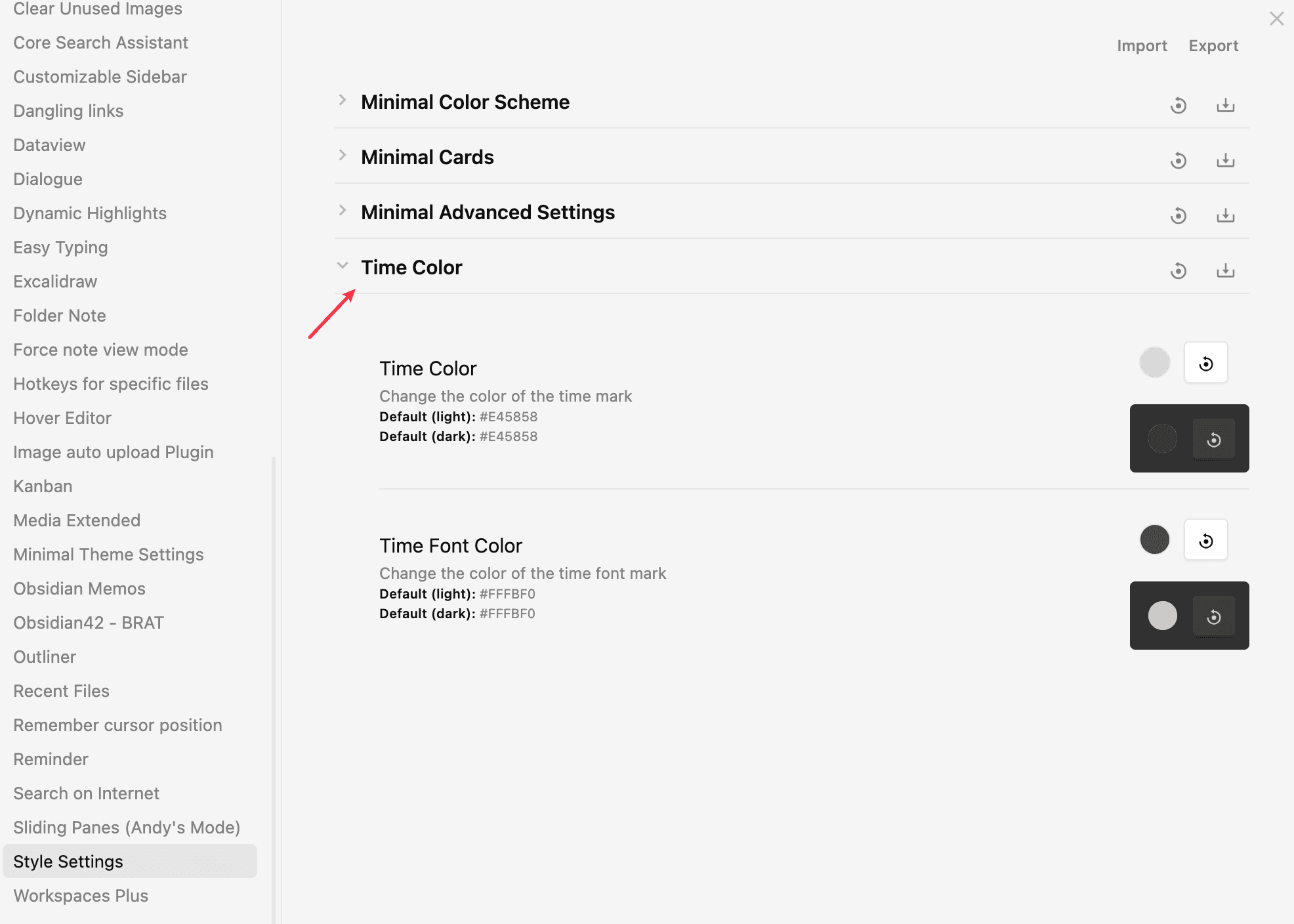
Obsidian/設定/外観/CSSコードスニペット)。ファイルは下のコードスニペットにあり、.css拡張子のファイルとして保存してください。 - デフォルトのタイムスタンプの背景色はオレンジ色ですが、Obsidian プラグイン
Style Settingsを使用してカスタマイズできます!
JSON ファイル#
{
"light-time-8-5": {
"class": "light-time-8-5",
"color": "#E45858",
"regex": true,
"query": "(08|20):[3-5][0-9]",
"mark": [
"match"
],
"css": ""
},
"light-time-8": {
"class": "light-time-8",
"color": "#E45858",
"regex": true,
"query": "(08|20):[0-2][0-9]"
},
"light-time-7-5": {
"class": "light-time-7-5",
"color": "#E45858",
"regex": true,
"query": "(07|19):[3-5][0-9]"
},
"light-time-7": {
"class": "light-time-7",
"color": "#E45858",
"regex": true,
"query": "(07|19):[0-2][0-9]"
},
"light-time-6-5": {
"class": "light-time-6-5",
"color": "#E45858",
"regex": true,
"query": "(06|18):[3-5][0-9]"
},
"light-time-6": {
"class": "light-time-6",
"color": "#E45858",
"regex": true,
"query": "(06|18):[0-2][0-9]"
},
"light-time-5-5": {
"class": "light-time-5-5",
"color": "#E45858",
"regex": true,
"query": "(05|17):[3-5][0-9]"
},
"light-time-5": {
"class": "light-time-5",
"color": "#E45858",
"regex": true,
"query": "(05|17):[0-2][0-9]"
},
"light-time-4-5": {
"class": "light-time-4-5",
"color": "#E45858",
"regex": true,
"query": "(04|16):[3-5][0-9]"
},
"light-time-4": {
"class": "light-time-4",
"color": "#E45858",
"regex": true,
"query": "(04|16):[0-2][0-9]"
},
"light-time-3-5": {
"class": "light-time-3-5",
"color": "#E45858",
"regex": true,
"query": "(03|15):[3-5][0-9]"
},
"light-time-3": {
"class": "light-time-3",
"color": "#E45858",
"regex": true,
"query": "(03|15):[0-2][0-9]"
},
"light-time-2-5": {
"class": "light-time-2-5",
"color": "#E45858",
"regex": true,
"query": "(02|14):[3-5][0-9]"
},
"light-time-2": {
"class": "light-time-2",
"color": "#E45858",
"regex": true,
"query": "(02|14):[0-2][0-9]"
},
"light-time-1-5": {
"class": "light-time-1-5",
"color": "#E45858",
"regex": true,
"query": "(01|13):[3-5][0-9]"
},
"light-time-1": {
"class": "light-time-1",
"color": "#E45858",
"regex": true,
"query": "(01|13):[0-2][0-9]"
},
"light-time-9": {
"class": "light-time-9",
"color": "#E45858",
"regex": true,
"query": "(09|21):[0-2][0-9]"
},
"light-time-9-5": {
"class": "light-time-9-5",
"color": "#E45858",
"regex": true,
"query": "(09|21):[3-5][0-9]"
},
"light-time-10": {
"class": "light-time-10",
"color": "#E45858",
"regex": true,
"query": "(10|22):[0-2][0-9]"
},
"light-time-10-5": {
"class": "light-time-10-5",
"color": "#E45858",
"regex": true,
"query": "(10|22):[3-5][0-9]"
},
"light-time-11": {
"class": "light-time-11",
"color": "#E45858",
"regex": true,
"query": "(11|23):[0-2][0-9]"
},
"light-time-11-5": {
"class": "light-time-11-5",
"color": "#E45858",
"regex": true,
"query": "(11|23):[3-5][0-9]"
},
"light-time-12": {
"class": "light-time-12",
"color": "#E45858",
"regex": true,
"query": "(00|12):[0-2][0-9]"
},
"light-time-12-5": {
"class": "light-time-12-5",
"color": "#E45858",
"regex": true,
"query": "(00|12):[3-5][0-9]",
"mark": [
"match"
],
"css": ""
}
}
CSS スニペット#
/* @settings
name: Time Color
id: time
settings:
-
title: Time Color
description: Change the color of the time mark
id: time-color
type: variable-themed-color
format: hex
default-dark: '#E45858'
default-light: '#E45858'
-
title: Time Font Color
description: Change the color of the time font mark
id: time-font-color
type: variable-themed-color
format: hex
default-dark: '#FFFBF0'
default-light: '#FFFBF0'
*/
.theme-light, .theme-dark {
--time-color: #E45858;
/* --time-dark-color: #2b9183; */
--time-font-color: #FFFBF0;
}
.time {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.time::before {
content: "🕒";
background-color: "";
}
.theme-light .light-time-1 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-1::before {
content: "🕐";
background-color: "";
}
.theme-light .light-time-1-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-1-5::before {
content: "🕜";
background-color: "";
}
.theme-light .light-time-2 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-2::before {
content: "🕑";
background-color: "";
}
.theme-light .light-time-2-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-2-5::before {
content: "🕝";
background-color: "";
}
.theme-light .light-time-3 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-3::before {
content: "🕒";
background-color: "";
}
.theme-light .light-time-3-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-3-5::before {
content: "🕞";
background-color: "";
}
.theme-light .light-time-4 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-4::before {
content: "🕓";
background-color: "";
}
.theme-light .light-time-4-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-4-5::before {
content: "🕟";
background-color: "";
}
.theme-light .light-time-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-5::before {
content: "🕔";
background-color: "";
}
.theme-light .light-time-5-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-5-5::before {
content: "🕠";
background-color: "";
}
.theme-light .light-time-6 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-6::before {
content: "🕕";
background-color: "";
}
.theme-light .light-time-6-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-6-5::before {
content: "🕡";
background-color: "";
}
.theme-light .light-time-7 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-7::before {
content: "🕖";
background-color: "";
}
.theme-light .light-time-7-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-7-5::before {
content: "🕢";
background-color: "";
}
.theme-light .light-time-8 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-8::before {
content: "🕗";
background-color: "";
}
.theme-light .light-time-8-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-8-5::before {
content: "🕣";
background-color: "";
}
.theme-light .light-time-9 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-9::before {
content: "🕘";
background-color: "";
}
.theme-light .light-time-9-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-9-5::before {
content: "🕤";
background-color: "";
}
.theme-light .light-time-10 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-10::before {
content: "🕙";
background-color: "";
}
.theme-light .light-time-10-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-10-5::before {
content: "🕥";
background-color: "";
}
.theme-light .light-time-11 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-11::before {
content: "🕚";
background-color: "";
}
.theme-light .light-time-11-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-11-5::before {
content: "🕦";
background-color: "";
}
.theme-light .light-time-12 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-12::before {
content: "🕛";
background-color: "";
}
.theme-light .light-time-12-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-12-5::before {
content: "🕧";
background-color: "";
}
.theme-dark .light-time-1 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-1::before {
content: "🕐";
background-color: "";
}
.theme-dark .light-time-1-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-1-5::before {
content: "🕜";
background-color: "";
}
.theme-dark .light-time-2 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-2::before {
content: "🕑";
background-color: "";
}
.theme-dark .light-time-2-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-2-5::before {
content: "🕝";
background-color: "";
}
.theme-dark .light-time-3 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-3::before {
content: "🕒";
background-color: "";
}
.theme-dark .light-time-3-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-3-5::before {
content: "🕞";
background-color: "";
}
.theme-dark .light-time-4 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-4::before {
content: "🕓";
background-color: "";
}
.theme-dark .light-time-4-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-4-5::before {
content: "🕟";
background-color: "";
}
.theme-dark .light-time-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-5::before {
content: "🕔";
background-color: "";
}
.theme-dark .light-time-5-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-5-5::before {
content: "🕠";
background-color: "";
}
.theme-dark .light-time-6 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-6::before {
content: "🕕";
background-color: "";
}
.theme-dark .light-time-6-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-6-5::before {
content: "🕡";
background-color: "";
}
.theme-dark .light-time-7 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-7::before {
content: "🕖";
background-color: "";
}
.theme-dark .light-time-7-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-7-5::before {
content: "🕢";
background-color: "";
}
.theme-dark .light-time-8 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-8::before {
content: "🕗";
background-color: "";
}
.theme-dark .light-time-8-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-8-5::before {
content: "🕣";
background-color: "";
}
.theme-dark .light-time-9 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-9::before {
content: "🕘";
background-color: "";
}
.theme-dark .light-time-9-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-9-5::before {
content: "🕤";
background-color: "";
}
.theme-dark .light-time-10 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-10::before {
content: "🕙";
background-color: "";
}
.theme-dark .light-time-10-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-10-5::before {
content: "🕥";
background-color: "";
}
.theme-dark .light-time-11 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-11::before {
content: "🕚";
background-color: "";
}
.theme-dark .light-time-11-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-11-5::before {
content: "🕦";
background-color: "";
}
.theme-dark .light-time-12 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-12::before {
content: "🕛";
background-color: "";
}
.theme-dark .light-time-12-5 {
color: var(--time-font-color) ; /*アイボリー*/
background-color: var(--time-color); /* 銅緑 #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-12-5::before {
content: "🕧";
background-color: "";
}