In a previous article, I mentioned that I use Obsidian to record my daily life, one of the modules being a way to document daily logs using "intermittent journaling."
Since the timestamps and content are mixed together, it is often inconvenient to locate specific entries. To make this interface easier to read, I tinkered with a timestamp style that suits me.
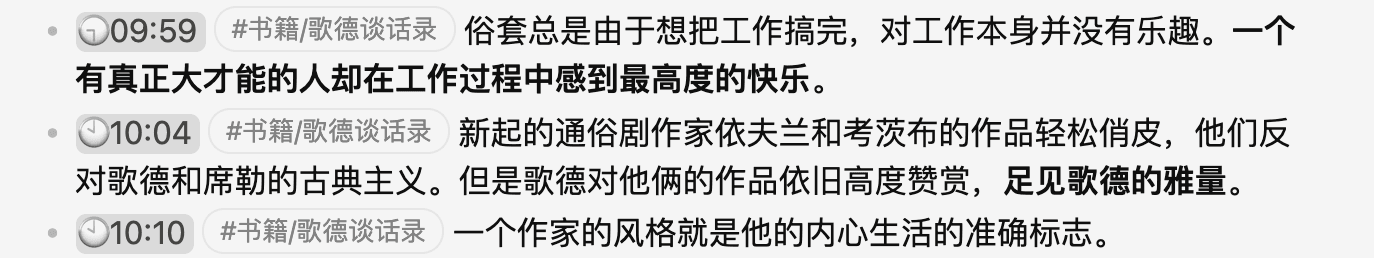
The final style is as follows: there is a clock icon in front of the timestamp, and the pointer is within the current time range; the background color under the timestamp makes the time more prominent, allowing for quick identification of the corresponding time.

Note: This style is ineffective in preview mode.
The following tutorial is sourced from @Boninall and various friends from the Chinese community.
What You Need#
- Obsidian Plugin: Dynamic Highlights
- JSON File: dynamic-highlights.json
- CSS Snippet: B - Time.css
- Obsidian Plugin: Style Settings (optional, for custom styles)
You can also go to the Telegram channel to directly download the two files:
Steps to Follow#
- Install the Dynamic Highlights plugin from the Obsidian community marketplace.
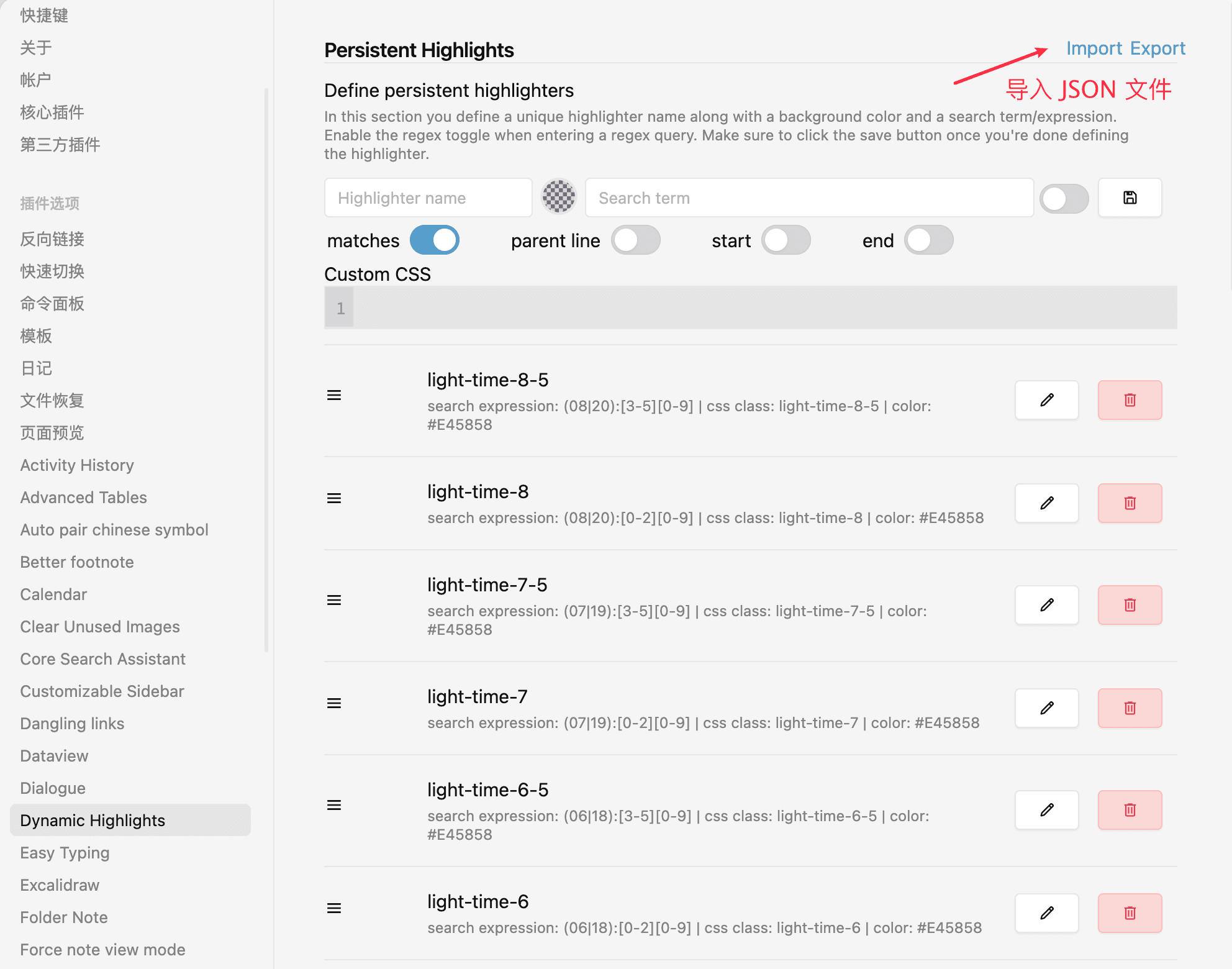
- Import the JSON file (dynamic-highlights.json) on the Dynamic Highlights settings page. The file can be found in the code snippet below; just save it with a
.jsonextension
- Place the CSS snippet file into Obsidian (path:
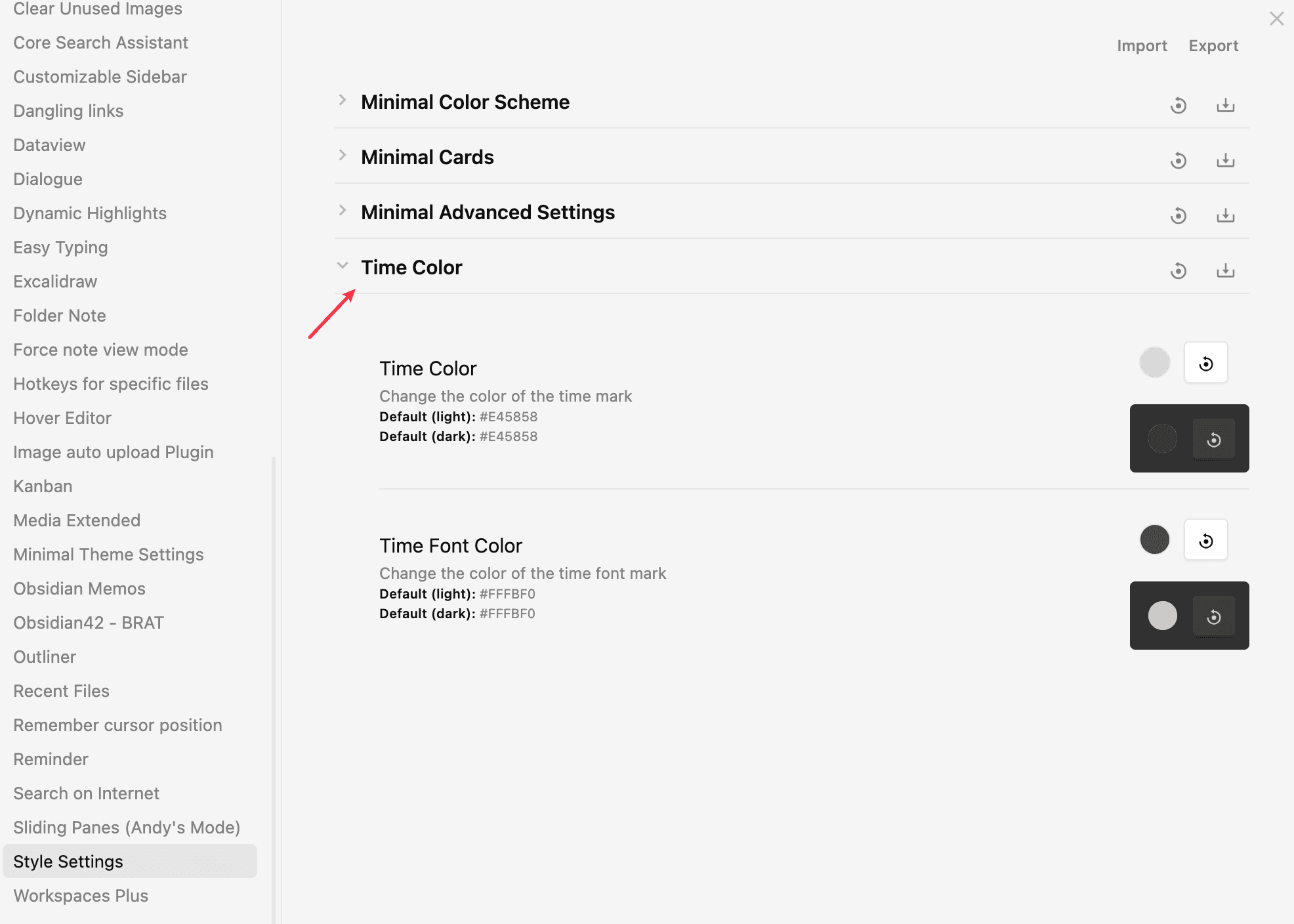
Obsidian/Settings/Appearance/CSS Snippets), the file can be found in the code snippet below; just save it with a.cssextension. - The default background color of the timestamp is orange-red, which can be customized through the Obsidian plugin
Style Settings
JSON File#
{
"light-time-8-5": {
"class": "light-time-8-5",
"color": "#E45858",
"regex": true,
"query": "(08|20):[3-5][0-9]",
"mark": [
"match"
],
"css": ""
},
"light-time-8": {
"class": "light-time-8",
"color": "#E45858",
"regex": true,
"query": "(08|20):[0-2][0-9]"
},
"light-time-7-5": {
"class": "light-time-7-5",
"color": "#E45858",
"regex": true,
"query": "(07|19):[3-5][0-9]"
},
"light-time-7": {
"class": "light-time-7",
"color": "#E45858",
"regex": true,
"query": "(07|19):[0-2][0-9]"
},
"light-time-6-5": {
"class": "light-time-6-5",
"color": "#E45858",
"regex": true,
"query": "(06|18):[3-5][0-9]"
},
"light-time-6": {
"class": "light-time-6",
"color": "#E45858",
"regex": true,
"query": "(06|18):[0-2][0-9]"
},
"light-time-5-5": {
"class": "light-time-5-5",
"color": "#E45858",
"regex": true,
"query": "(05|17):[3-5][0-9]"
},
"light-time-5": {
"class": "light-time-5",
"color": "#E45858",
"regex": true,
"query": "(05|17):[0-2][0-9]"
},
"light-time-4-5": {
"class": "light-time-4-5",
"color": "#E45858",
"regex": true,
"query": "(04|16):[3-5][0-9]"
},
"light-time-4": {
"class": "light-time-4",
"color": "#E45858",
"regex": true,
"query": "(04|16):[0-2][0-9]"
},
"light-time-3-5": {
"class": "light-time-3-5",
"color": "#E45858",
"regex": true,
"query": "(03|15):[3-5][0-9]"
},
"light-time-3": {
"class": "light-time-3",
"color": "#E45858",
"regex": true,
"query": "(03|15):[0-2][0-9]"
},
"light-time-2-5": {
"class": "light-time-2-5",
"color": "#E45858",
"regex": true,
"query": "(02|14):[3-5][0-9]"
},
"light-time-2": {
"class": "light-time-2",
"color": "#E45858",
"regex": true,
"query": "(02|14):[0-2][0-9]"
},
"light-time-1-5": {
"class": "light-time-1-5",
"color": "#E45858",
"regex": true,
"query": "(01|13):[3-5][0-9]"
},
"light-time-1": {
"class": "light-time-1",
"color": "#E45858",
"regex": true,
"query": "(01|13):[0-2][0-9]"
},
"light-time-9": {
"class": "light-time-9",
"color": "#E45858",
"regex": true,
"query": "(09|21):[0-2][0-9]"
},
"light-time-9-5": {
"class": "light-time-9-5",
"color": "#E45858",
"regex": true,
"query": "(09|21):[3-5][0-9]"
},
"light-time-10": {
"class": "light-time-10",
"color": "#E45858",
"regex": true,
"query": "(10|22):[0-2][0-9]"
},
"light-time-10-5": {
"class": "light-time-10-5",
"color": "#E45858",
"regex": true,
"query": "(10|22):[3-5][0-9]"
},
"light-time-11": {
"class": "light-time-11",
"color": "#E45858",
"regex": true,
"query": "(11|23):[0-2][0-9]"
},
"light-time-11-5": {
"class": "light-time-11-5",
"color": "#E45858",
"regex": true,
"query": "(11|23):[3-5][0-9]"
},
"light-time-12": {
"class": "light-time-12",
"color": "#E45858",
"regex": true,
"query": "(00|12):[0-2][0-9]"
},
"light-time-12-5": {
"class": "light-time-12-5",
"color": "#E45858",
"regex": true,
"query": "(00|12):[3-5][0-9]",
"mark": [
"match"
],
"css": ""
}
}
CSS Snippet#
/* @settings
name: Time Color
id: time
settings:
-
title: Time Color
description: Change the color of the time mark
id: time-color
type: variable-themed-color
format: hex
default-dark: '#E45858'
default-light: '#E45858'
-
title: Time Font Color
description: Change the color of the time font mark
id: time-font-color
type: variable-themed-color
format: hex
default-dark: '#FFFBF0'
default-light: '#FFFBF0'
*/
.theme-light, .theme-dark {
--time-color: #E45858;
/* --time-dark-color: #2b9183; */
--time-font-color: #FFFBF0;
}
.time {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.time::before {
content: "🕒";
background-color: "";
}
.theme-light .light-time-1 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-1::before {
content: "🕐";
background-color: "";
}
.theme-light .light-time-1-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-1-5::before {
content: "🕜";
background-color: "";
}
.theme-light .light-time-2 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-2::before {
content: "🕑";
background-color: "";
}
.theme-light .light-time-2-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-2-5::before {
content: "🕝";
background-color: "";
}
.theme-light .light-time-3 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-3::before {
content: "🕒";
background-color: "";
}
.theme-light .light-time-3-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-3-5::before {
content: "🕞";
background-color: "";
}
.theme-light .light-time-4 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-4::before {
content: "🕓";
background-color: "";
}
.theme-light .light-time-4-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-4-5::before {
content: "🕟";
background-color: "";
}
.theme-light .light-time-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-5::before {
content: "🕔";
background-color: "";
}
.theme-light .light-time-5-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-5-5::before {
content: "🕠";
background-color: "";
}
.theme-light .light-time-6 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-6::before {
content: "🕕";
background-color: "";
}
.theme-light .light-time-6-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-6-5::before {
content: "🕡";
background-color: "";
}
.theme-light .light-time-7 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-7::before {
content: "🕖";
background-color: "";
}
.theme-light .light-time-7-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-7-5::before {
content: "🕢";
background-color: "";
}
.theme-light .light-time-8 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-8::before {
content: "🕗";
background-color: "";
}
.theme-light .light-time-8-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-8-5::before {
content: "🕣";
background-color: "";
}
.theme-light .light-time-9 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-9::before {
content: "🕘";
background-color: "";
}
.theme-light .light-time-9-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-9-5::before {
content: "🕤";
background-color: "";
}
.theme-light .light-time-10 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-10::before {
content: "🕙";
background-color: "";
}
.theme-light .light-time-10-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-10-5::before {
content: "🕥";
background-color: "";
}
.theme-light .light-time-11 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-11::before {
content: "🕚";
background-color: "";
}
.theme-light .light-time-11-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-11-5::before {
content: "🕦";
background-color: "";
}
.theme-light .light-time-12 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-12::before {
content: "🕛";
background-color: "";
}
.theme-light .light-time-12-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-light .light-time-12-5::before {
content: "🕧";
background-color: "";
}
.theme-dark .light-time-1 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-1::before {
content: "🕐";
background-color: "";
}
.theme-dark .light-time-1-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-1-5::before {
content: "🕜";
background-color: "";
}
.theme-dark .light-time-2 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-2::before {
content: "🕑";
background-color: "";
}
.theme-dark .light-time-2-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-2-5::before {
content: "🕝";
background-color: "";
}
.theme-dark .light-time-3 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-3::before {
content: "🕒";
background-color: "";
}
.theme-dark .light-time-3-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-3-5::before {
content: "🕞";
background-color: "";
}
.theme-dark .light-time-4 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-4::before {
content: "🕓";
background-color: "";
}
.theme-dark .light-time-4-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-4-5::before {
content: "🕟";
background-color: "";
}
.theme-dark .light-time-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-5::before {
content: "🕔";
background-color: "";
}
.theme-dark .light-time-5-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-5-5::before {
content: "🕠";
background-color: "";
}
.theme-dark .light-time-6 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-6::before {
content: "🕕";
background-color: "";
}
.theme-dark .light-time-6-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-6-5::before {
content: "🕡";
background-color: "";
}
.theme-dark .light-time-7 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-7::before {
content: "🕖";
background-color: "";
}
.theme-dark .light-time-7-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-7-5::before {
content: "🕢";
background-color: "";
}
.theme-dark .light-time-8 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-8::before {
content: "🕗";
background-color: "";
}
.theme-dark .light-time-8-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-8-5::before {
content: "🕣";
background-color: "";
}
.theme-dark .light-time-9 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-9::before {
content: "🕘";
background-color: "";
}
.theme-dark .light-time-9-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-9-5::before {
content: "🕤";
background-color: "";
}
.theme-dark .light-time-10 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-10::before {
content: "🕙";
background-color: "";
}
.theme-dark .light-time-10-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-10-5::before {
content: "🕥";
background-color: "";
}
.theme-dark .light-time-11 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-11::before {
content: "🕚";
background-color: "";
}
.theme-dark .light-time-11-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-11-5::before {
content: "🕦";
background-color: "";
}
.theme-dark .light-time-12 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-12::before {
content: "🕛";
background-color: "";
}
.theme-dark .light-time-12-5 {
color: var(--time-font-color) ; /*Ivory*/
background-color: var(--time-color); /*Copper Green #40bfaf;*/
font-style:normal;
padding-top: 0px;
padding-bottom: 2px;
padding-right: 4px;
padding-left: 1px;
border-radius: 5px;
}
.theme-dark .light-time-12-5::before {
content: "🕧";
background-color: "";
}